iview如何使用第三方iconfont
日期:2018-08-22
来源:程序思维浏览:6094次
我们用vue开发使用第三方iview-ui的时候需要引入第三方iconfont,那么如何使用呢?咱们来看看吧。
如何使用?
使用<Icon />组件,指定图标对应的type属性,示例代码:
<Icon type="ios-checkmark" />
渲染后为:
<i class="ivu-icon ivu-icon-ios-checkmark"></i>
这个方法是官方的使用方法。
那么咱们看看第三方iconfont的使用方法吧:
步骤1:
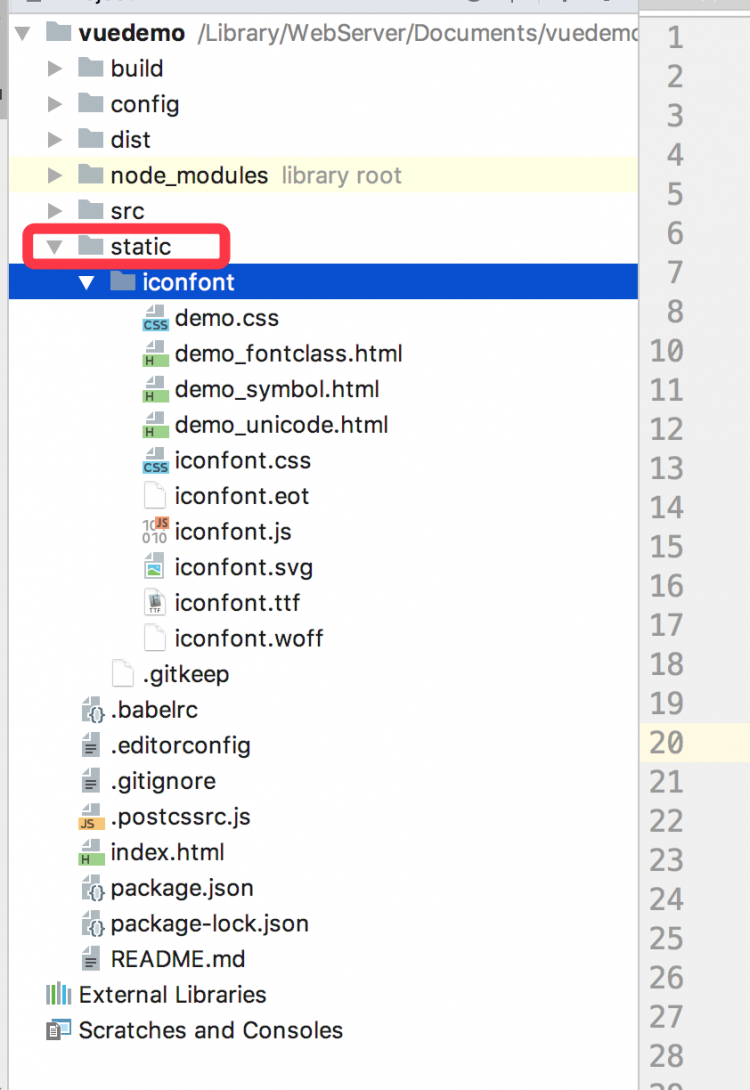
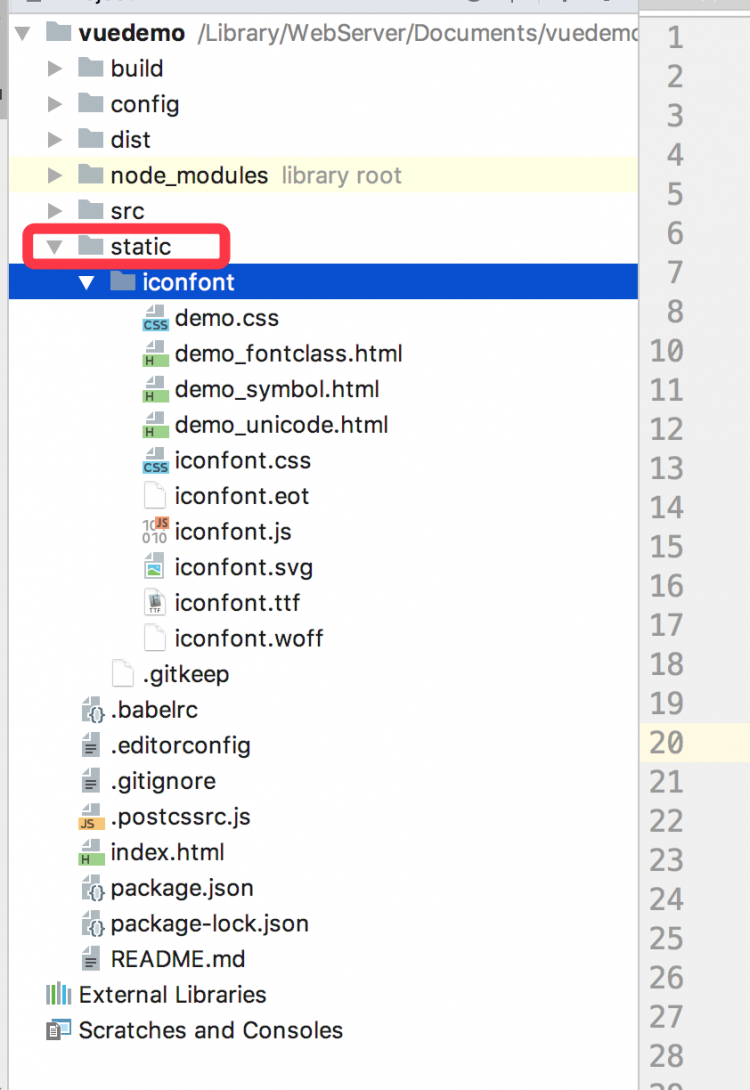
将下载好的iconfont放到static目录下面,如图:

步骤2:
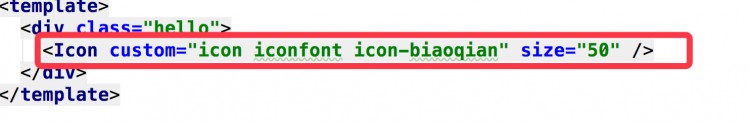
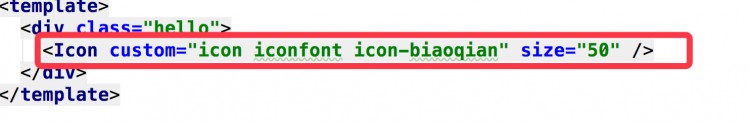
将Icon组件写入到template中,如图:

步骤3:
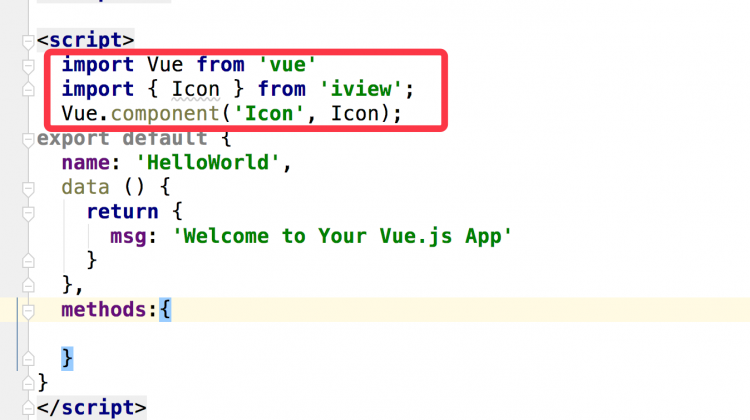
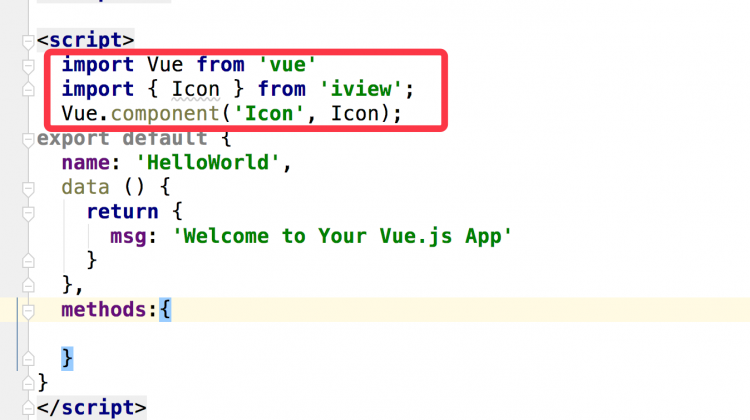
导入Icon组件,如图:

步骤4:
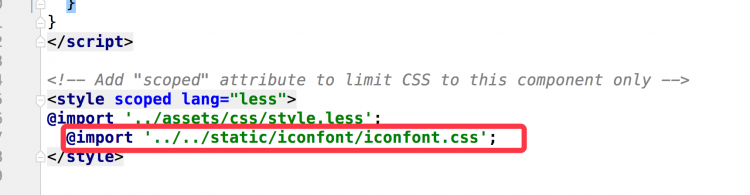
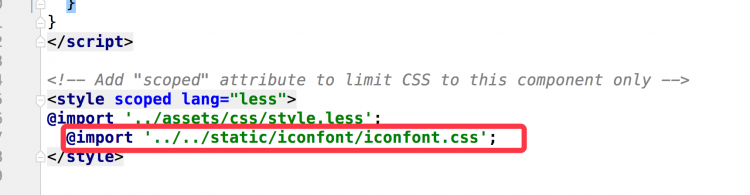
导入iview的css样式,如图:

好了,这样就可以使用第三方的iconfont了。
如何使用?
使用<Icon />组件,指定图标对应的type属性,示例代码:
<Icon type="ios-checkmark" />
渲染后为:
<i class="ivu-icon ivu-icon-ios-checkmark"></i>
这个方法是官方的使用方法。
Icon props
#| 属性 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| type | 图标的名称 | String | - |
| size | 图标的大小,单位是 px | Number | String | - |
| color | 图标的颜色 | String | - |
| custom | 自定义图标 | String | - |
那么咱们看看第三方iconfont的使用方法吧:
步骤1:
将下载好的iconfont放到static目录下面,如图:

步骤2:
将Icon组件写入到template中,如图:

步骤3:
导入Icon组件,如图:

步骤4:
导入iview的css样式,如图:

好了,这样就可以使用第三方的iconfont了。
精品好课

